
Choosing the Right CSS Framework: A Comprehensive Guide to UnoCSS, TailwindCSS, and Bootstrap CSS

- March 17, 2024
- 9 min read
Introduction
Welcome to the world of web development! Have you ever wondered how all the beautiful websites that we use every day are made? Well, one of the important components that make websites look great is CSS, short for Cascading Style Sheets. CSS is the language used to describe how a webpage should look, including the colors, fonts, and layout.
While writing CSS from scratch is certainly possible, it can be a lot of work, especially for larger projects. That's where CSS frameworks come in! CSS frameworks are pre-written CSS codes that can be used to make web development faster and easier.
In this article, we'll be looking at three of the most popular CSS frameworks: UnoCSS, TailwindCSS, and Bootstrap CSS. We'll explore the key features of each framework, along with their pros and cons, so you can decide which one is right for your next web development project. Let's get started!
Overview of UnoCSS

UnoCSS is a CSS framework that helps web developers to create stunning websites and applications with minimal effort. It offers pre-designed CSS styles that can be easily applied to different elements of a website, such as buttons, forms, and typography.
Key features of UnoCSS include
- Minimalist design: UnoCSS is designed to be lightweight and minimalistic, making it a great choice for projects that require fast page load times.
- Customizable: Despite its minimalist design, UnoCSS is highly customizable, with options to customize colors, fonts, and other design elements to match your project's unique branding and style.
- Responsive: UnoCSS is designed to be responsive, meaning that it works well on different screen sizes and devices, from desktop computers to mobile phones.
Some real-world examples of projects that are well-suited for UnoCSS
- A photographer's portfolio website that requires a modern, minimalist design with customizable colors and fonts to match their branding
- A personal blog that needs a clean and simple layout with a responsive design for mobile devices
- A small business website that wants to create a modern and professional online presence without spending a lot of time on custom design.
These types of projects can benefit from UnoCSS's lightweight and flexible framework, which allows for easy customization and a modern look and feel.
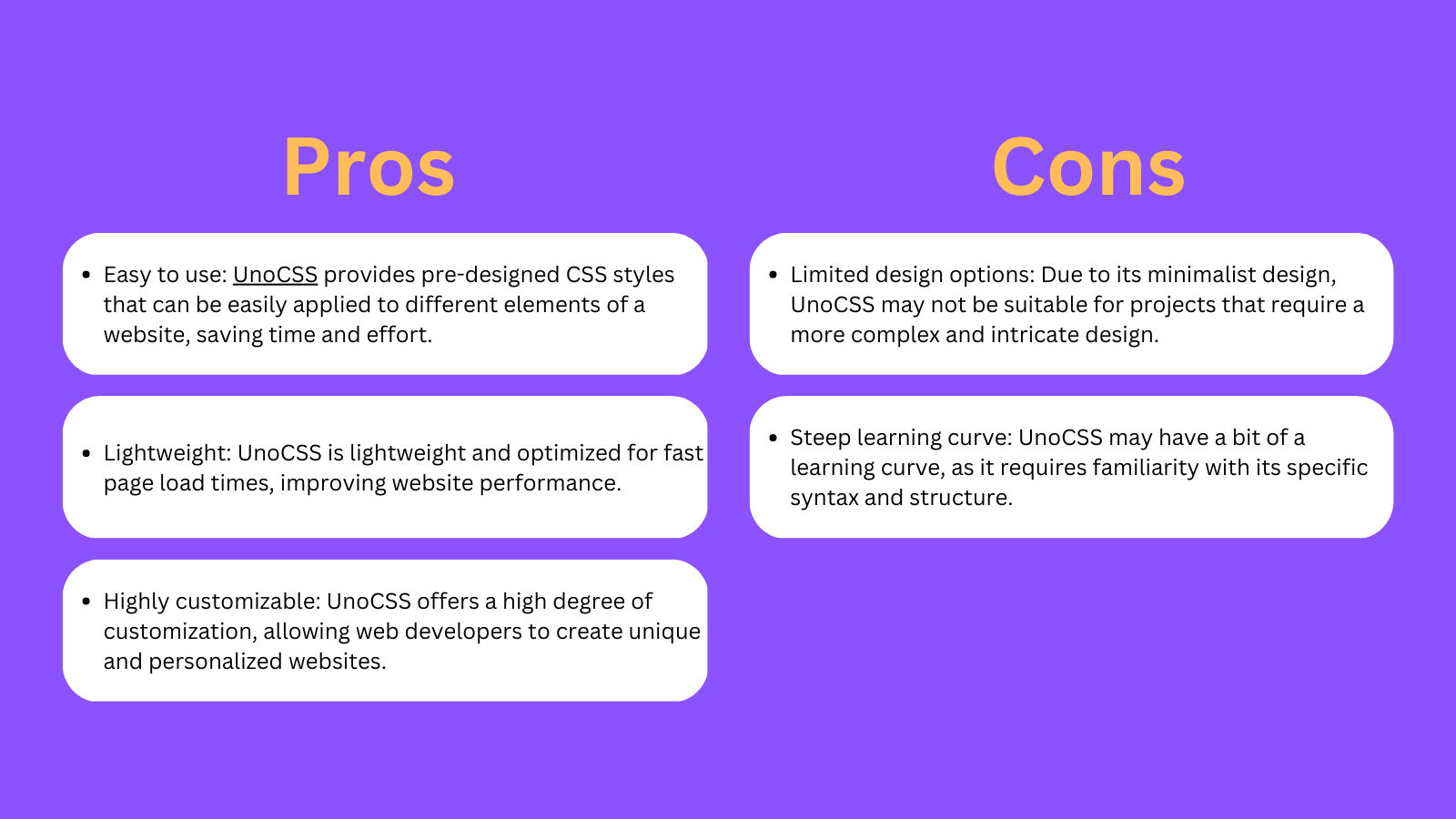
Pros and Cons of using UnoCSS

Documentation: https://unocss.dev/guide/
Overview of TailwindCSS

TailwindCSS is a popular CSS framework used to build modern and responsive websites. Unlike other frameworks, TailwindCSS focuses on utility classes that can be used to style HTML elements quickly and efficiently.
Key features of TailwindCSS include:
- Modular design: TailwindCSS is made up of many small modules that can be combined and customized to create a unique design.
- Utility classes: TailwindCSS provides a large number of utility classes that can be used to style HTML elements without writing any CSS code.
- Responsive design: TailwindCSS includes many utility classes for building responsive designs that work well on different devices.
- Easy to customize: TailwindCSS can be customized easily by editing the configuration file to change the default values of the utility classes.
Some real-world examples of projects that are well-suited for TailwindCSS are
- Landing pages: TailwindCSS is great for building landing pages quickly and efficiently.
- Dashboards: TailwindCSS can be used to build dashboards with responsive designs that work well on different devices.
- Blogs: TailwindCSS includes many typography utility classes that can be used to style blog posts easily.
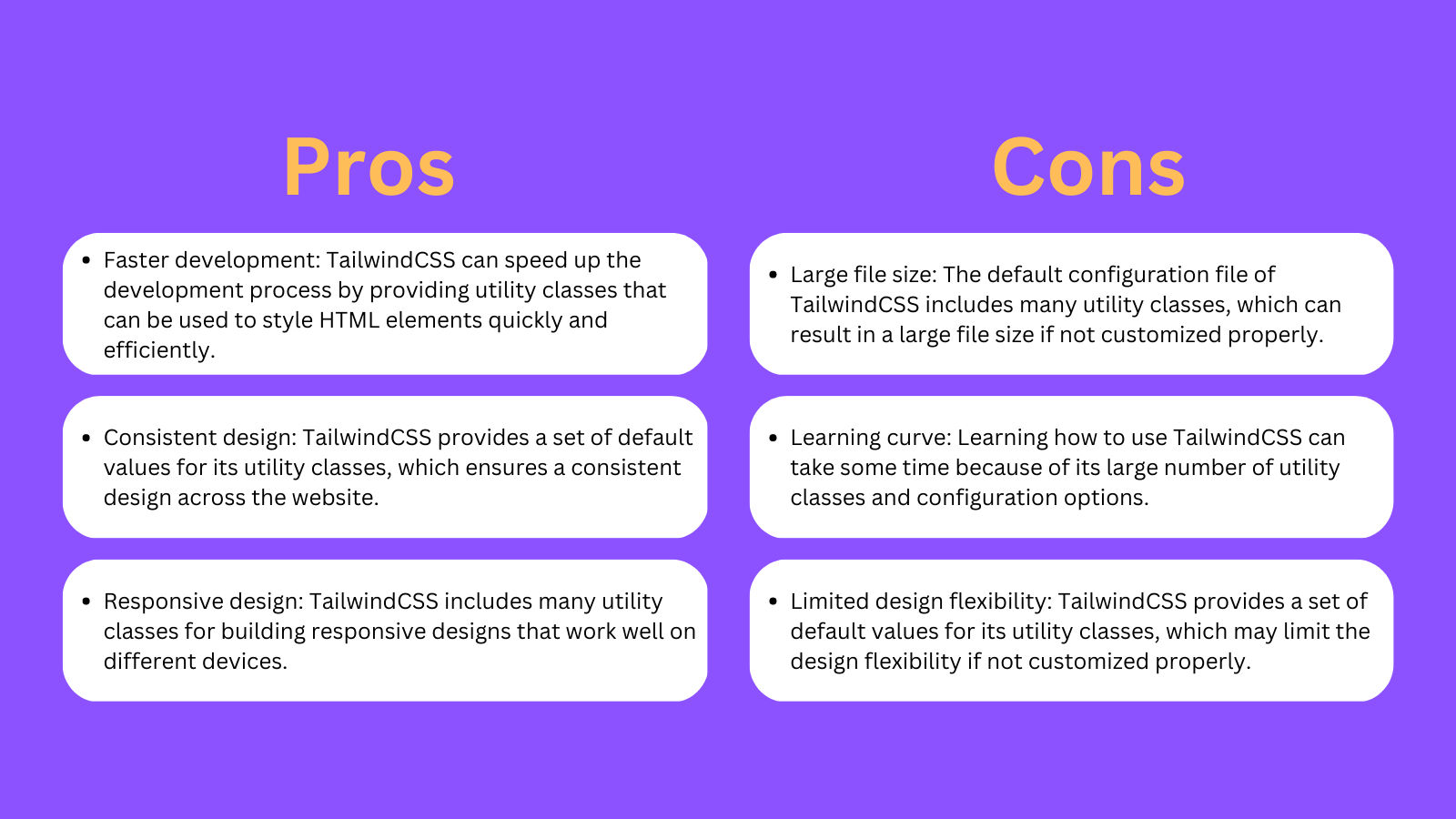
Pros and Cons of using TailwindCSS

Documentation: https://tailwindcss.com/docs/installation
Overview of Bootstrap CSS

Bootstrap CSS is a popular CSS framework used to build responsive and mobile-first web pages. It includes pre-built CSS styles and components that can be used to create visually appealing and consistent designs across a website.
Key features of Bootstrap CSS include
- Responsive design: Bootstrap CSS provides built-in support for creating responsive designs that adapt to different screen sizes and devices, making it easy to create mobile-friendly websites.
- Customizable: The framework is highly customizable, allowing developers to modify the default styles and components to match their design preferences.
- Cross-browser compatibility: Bootstrap CSS is compatible with all major web browsers, ensuring that websites built using this framework will look consistent across different platforms and devices.
- Large community and support: Bootstrap CSS has a large and active community of developers, providing access to resources and support for troubleshooting and learning.
Real-world examples of projects that are well-suited for Bootstrap CSS include:
- E-commerce websites: Bootstrap CSS includes pre-built components for creating product listings, shopping carts, and checkout pages, making it ideal for building e-commerce websites.
- Corporate websites: Bootstrap CSS provides a professional and modern look and feel, making it a popular choice for corporate websites.
- Personal websites: With its ease of use and built-in responsive design, Bootstrap CSS is a great option for creating personal websites or online portfolios.
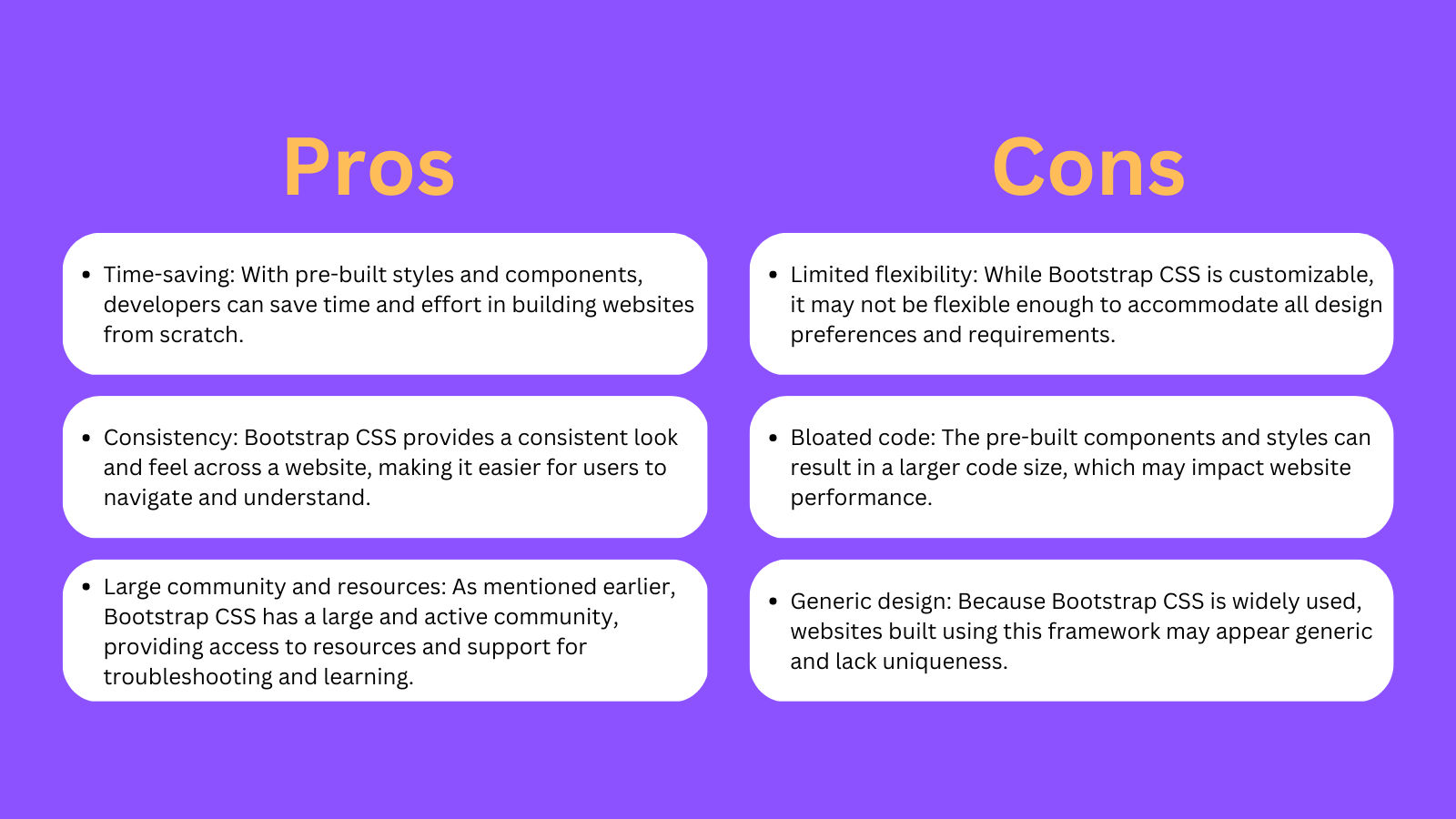
Pros and Cons of using Bootstrap CSS

Overall, Bootstrap CSS is a powerful and versatile CSS framework that can be a great choice for many web development projects.
Documentation: https://getbootstrap.com/docs/5.3/getting-started/introduction/
Comparison of the three frameworks

When it comes to CSS frameworks, there are several options available for developers to choose from. In this section, we will compare three popular CSS frameworks: UnoCSS, TailwindCSS, and Bootstrap CSS.
Syntax
- UnoCSS: Uses a simple, intuitive syntax that is easy to read and write.
- TailwindCSS: Uses a utility-first approach, where classes are used to apply specific styles to elements.
- Bootstrap CSS: Uses a similar syntax to UnoCSS, with a focus on easy-to-use class names.
Customization options
- UnoCSS: Offers a limited number of pre-defined styles, but is highly customizable through variables and mixins.
- TailwindCSS: Provides a vast array of customizable utility classes, making it easy to create unique styles.
- Bootstrap CSS: Offers a wide range of pre-defined styles and components, with the ability to customize through variables and custom CSS.
Responsive design
- UnoCSS: Supports responsive design out of the box, with a mobile-first approach.
- TailwindCSS: Offers a comprehensive set of utility classes for responsive design, including breakpoints and responsive spacing.
- Bootstrap CSS: Provides a responsive grid system and a range of utility classes for responsive design.
Browser compatibility
- UnoCSS: Compatible with all modern browsers, with limited support for older browsers.
- TailwindCSS: Compatible with all modern browsers, with limited support for older browsers.
- Bootstrap CSS: Compatible with all modern browsers, with support for Internet Explorer 11 and Microsoft Edge legacy.
Code snippets
.uno-primary {
background-color: var(--primary-color);
color: var(--text-color);
border-radius: var(--border-radius);
}
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Button
</button>
<button type="button" class="btn btn-primary">Primary</button>
Comparison summary
| Framework | Syntax | Customization options | Responsive design | Browser compatibility |
|---|---|---|---|---|
| UnoCSS | Simple | Highly customizable | Yes | Limited support |
| TailwindCSS | Utility-first | A vast array of classes | Yes | Limited support |
| Bootstrap CSS | Easy-to-use | Pre-defined styles | Yes | IE11 and Edge legacy |
In summary, UnoCSS is a simple and customizable framework that focuses on responsive design. TailwindCSS offers a comprehensive set of utility classes for customization and responsive design. Bootstrap CSS provides a wide range of pre-defined styles and components with good browser compatibility.
Factors to consider when choosing a CSS framework
When choosing a CSS framework for your project, there are several important factors to consider. Here is a checklist to help you make the right decision:
- Project requirements: Consider the specific needs of your project, such as the type of website you are building and its functionality.
- Design preferences: Look for a framework that aligns with your design preferences and allows for customization to achieve the desired look and feel.
- Developer experience: Consider the level of experience and familiarity of your development team with the framework you choose. It's important to choose a framework that is easy to use and maintain.
- Community support: Look for a framework with a large and active community of developers. This ensures ongoing support, updates, and resources for troubleshooting issues.
- Documentation and resources: Check if the framework has sufficient documentation and resources available, such as tutorials, videos, and examples.
- Performance: Consider the speed and performance of the framework, as it can impact the overall speed and user experience of your website.
- Compatibility: Ensure that the framework is compatible with the browsers and devices your website will be accessed from.
By considering these factors, you can choose the best CSS framework for your project and achieve the desired results.
Conclusion
In summary, CSS frameworks provide developers with pre-built styles and components to help streamline the development process. In this article, we have compared three popular CSS frameworks: UnoCSS, TailwindCSS, and Bootstrap CSS.
UnoCSS is a lightweight framework with minimal design and customization options, making it best suited for small projects or projects with specific design needs. TailwindCSS offers a comprehensive set of pre-built styles and components, and is highly customizable, making it ideal for larger projects with complex design requirements. Bootstrap CSS is a well-established framework with a large community and robust documentation, making it a reliable choice for projects of any size.
When choosing a CSS framework, it is important to consider factors such as project requirements, design preferences, developer experience, and community support. Use the following checklist to guide your decision:
- Determine the scope and size of your project
- Evaluate the design requirements and level of customization needed
- Consider the skill level of the development team and their experience with CSS frameworks
- Check for community support, documentation, and updates
Ultimately, the best CSS framework for your project will depend on your specific needs and preferences. Based on the comparison above, we recommend TailwindCSS for its versatility and customization options, while Bootstrap CSS is a solid choice for projects requiring a well-established framework and a large community.
Framework
CSS
Bootstrap
Tailwind-css
Unocss